Hoe maak je tekst in HTML?

Waarom is het nodig om de tags te kennen? Het is een feit dat zonder hen je niet kunt leren hoe je tekst kunt maken in HTML met een oriëntatie op een specifiek lettertype, een specifieke kleur, enzovoort.
Om een normaal lettertype in vet om te zetten<b> en </ b> tags worden gebruikt, tekst wordt ertussen geplaatst. Om tekst om te zetten naar onderstreept, worden <u> en </ u> gebruikt. Om cursief gedrukte tekst te selecteren, hebt u de tags <i> en </ i> nodig, waartussen tekst wordt ingevoegd. Een klein lettertype kan worden verkregen in HTML, met een specifieke zin tussen de tags <small> en </ small>. Groot lettertype wordt verkregen door gewone tekst om te zetten met de tags <big> en </ big>. Voor artikelkoppen is er een <h5> koptekst </ h5>
Meer complex zijn de tags <sup> text </ sup> en<sub> tekst </ sub>. Met de eerste twee tags kunt u een specifieke tekst in de vorm van een voetnoot bovenaan schrijven en de twee andere tags zijn nodig om de index hieronder te schrijven. Deze tags kunnen bijvoorbeeld worden gebruikt om het aantal vierkante meters, vierkante meters enzovoort aan te geven.
Als u niet weet hoe u tekst in HTML moet invoegen,zodat u een tooltip krijgt, laten we u vertellen dat u hiervoor een universele attribuut title = "tekst van de tooltip" moet toevoegen. Het type prompt zelf hangt af van welke instellingen in het besturingssysteem zijn, en van hoe u de browser gebruikt. Maar met behulp van HTML kunnen ze niet worden gewijzigd, alleen via javascript.
Als de tekstgrootte moet worden verhoogd, plaatst u gewoon de gewenste tekengrootte in de buurt van de tag. Kortom, ze gebruiken lettertypen in grootte variërend van één tot drie.
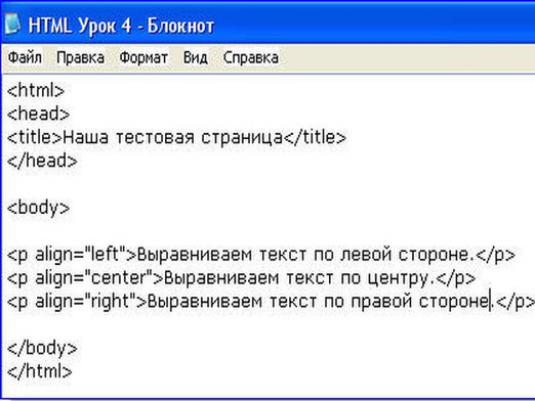
Voordat u de tekst in HTML uitlijnt, moet u beslissen waar de tekst moet worden geplaatst.
- Als u links wilt uitlijnen, moet u het kenmerk ALIGN = "LEFT" toevoegen aan de tag.
- Als u de tekst rechts wilt uitlijnen, moet u zich aanmelden na de tag ALIGN = "RIGHT".
- Als uitlijning gecentreerd moet zijn, noteert u na de tag ALIGN = "CENTER".